Отправка формы на почту html5 css3. HTML5 и CSS3 форма обратной связи в виде конверта
Так в конечном итоге будет выглядеть форма обратной связи
Давайте сразу рассмотрим все поля, которые будут вам доступны в этой форме.
Структура полей формы обратной связи- имя отправителя
- почтовый адрес
- телефон
- компания отправителя
- сайт отправителя
- продукт (направление)
- список необходимых услуг
- дополнительная информация
- антиспам / защита от роботов
- блокировка кнопки «отправить» до выполнения необходиых условий
- простой селектор для проверки и защиты от роботов
- дополнительная кнопка «очистить все поля»
- HTML разметка (создание макета)
- Стилизация полей формы на CSS/SCSS
- jQuery + js
- PHP обработчик
И так, давайте посмотрим на разметку формы:
Представьтесь, пожалуйста: * Укажите ваш email: * Укажите ваш телефон: * Напишите, из какой вы компании: Укажите ваш сайт: Продукт: Выберите услугу: Услуга не выбрана Услуга_ Услуга_ Услуга_ Услуга_ Услуга_ Услуга_ Услуга_ Услуга_ Доп. информация: Я Робот Я человек Очистить Поля отмеченные звездочкой * являются обязательными для заполнения.
Все поля формы стилизованы при помощи CSS flexbox (Flexible Box Layout Module) и разбиты на группы дополнительными классами. Разумеется, вы можете создать свои собственные стили. Если вы владеете CSS, то задать оформление для всех элементов формы сможете без проблем, тут даже не потребуется моя помощь.
Form { input, input, input, textarea, select { display: block; padding: 12px 15px; line-height: 1.5; width: 100%; font-size: 16px; border: 1px solid #ced4da; border-radius: .25rem; background-clip: padding-box; background-color: #fff; box-shadow: 0 1px 0 0 rgba(255, 255, 255, .05), inset 0 1px 2px 0 rgba(0, 0, 0, .05); &:focus { outline: none; } } .form-row { display: flex; flex-wrap: wrap; justify-content: space-between; .form-group:nth-child(1) { input { width: 95%; } } } .col-6 { position: relative; flex: 0 0 50%; max-width: 50%; } .pt-3 { padding-top: 1rem; } .form-group { margin-bottom: 1rem; label { line-height: 1.7; letter-spacing: .3px; text-transform: uppercase; font-size: 14px; font-weight: 900; } textarea { min-height: 110px; resize: vertical; } } }
Настройка PHP кодаТеперь переходим к обработчику формы, где все действия начинаются с зависимости от выбранного селектора — Бот/Человек.
Что здесь есть?
- header("Refresh: 5; URL=https://www.site.ru"); — после заполнения формы ботом, отправляет на страничку с уведомлением и через 5 секунд возвращает на указанную в поле.
- mail, name, phone, ... — настройка соответствия html полей. Здесь вам необходимо указать все соответствующие имена name="" в форме обратной связи. Таким образом, в поле services вам необходимо указать точно такой же порядок опций, что и в html разметке.
- $mess — это тело сообщения, которое будет приходить в письме. Вы можете поменять их местами, изменить названия или просто удалить/закомментировать не нужные.
- $headers — обязательная строка, указывающая кодировку письма. Если вы случайно сотрете или измените charset=utf-8 , то все ваши слова превратятся в иероглифы.
- header — после успешного нажатия на кнопку, посетитель будет отправлен на страничку уведомления и через 5 секунд произойдет перенаправление на указанную страничку. Или же else { он получит увдомление об ошибке.
Ранее мы рассмотрели html шаблон формы, в котором видели добавленные id и функции у трех обязательных полей. Пришло время разобраться, для чего они были добавлены.
Посмотрите на js-код. Это блокиратор кнопки, который при disabled не дает посетителю нажать ее, прежде чем необходимые вам поля будут заполнены.
function checkParams() { var name = $("#name").val(); var email = $("#email").val(); var phone = $("#phone").val(); if (name.length != 0 && email.length >= 6 && phone.length >= 10) { $("#submit").removeAttr("disabled"); } else { $("#submit").attr("disabled", "disabled"); } }
Мы вставляем id в необходимые поля и disabled в кнопку для того, чтобы привязать их к данному скрипту. Вы можете изменить их названия и количество, добавив/убрав нужные var-строки. Но, если вы добавите или уберете их, не забудьте изменить условия в строке if (name.length != 0 && email.length >= 6 && phone.length >= 10) { .
Как работает эта строка?Все завязано на количестве символов в указанном поле, т.е. ее длине length .
- if (name.length != 0 — указывает на то, что поле не должно быть пустым . Читается как — «если в поле число символов не равно нулю, то…»
- && — объединяет условия (и)
- email.length >= 6 — кол-во символов должно быть больше или равно 6. Почему шесть? Я указал это число потому, что минимальный почтовый адрес состоит из 6 символов. Проверим? @bk.ru — 6 символов.
- phone.length >= 10 — больше или равно десяти символам. Почему 10, а не 11 ? При заполнении этого поля, посетитель может указать свой телефон как с +7, так и через 8. Поэтому лучше указывать 10.
На этом все. Подключайте форму, тестируйте и пользуйтесь.
Если у вас остались вопросы, пишите в комментариях и не поскупитесь на оценку статьи. Заранее спасибо 🙂
В этой небольшой заметке я покажу вам, как шаг за шагом создать красивую контактную форму на чистом CSS без использования изображений. Форма будет иметь поля со следующими данными: имя, адрес электронной почты, URL-адрес, тема и текст сообщения. Для кроссбраузерности мы воспользуемся вендорными префиксами, однако, для сокращения кода, здесь мы рассмотрим верстку без них. .
Создаем форму на HTML Вот так будет выглядеть наша форма обратной связиДля начала немного пояснений к форме.
- Input type = email используется для обозначения поля где пользователь может ввести адрес электронной почты. Браузеры, которые поддерживают этот тип поля смогут определить, ввел ли пользователь корректный адрес электронной почты или нет.
- Input type = url используется для проверки ввода правильного или допустимого URL-адреса.
- Require = required определяет состояние элемента формы, как требуется. Браузеры, которые поддерживают этот атрибут, блокируют отправку формы, до тех пор, пока все обязательные поля не будут заполнены.
- Placeholder этот атрибут представляет собой подсказку, чтобы пользователь знал, что и в каком формате вводить данные. Заполнитель исчезает при нажатии на поле.
Name *
E-mail address *
Website
Subject
Message *
All fields with a * are required
Создание полосатого фонаДля создания эффекта почтового конверта, начнем с заливки фона полосатым градиентом.
#content{ position:relative; margin:50px auto; width:400px; min-height:200px; z-index:100; padding:30px; border:1px solid #383838; background: #D1D1D1; /* My stripped background */ background: repeating-linear-gradient(-45deg, #EFC1CB , #EFC1CB 30px, #F2F2F2 30px, #F2F2F2 40px, #C2E8F5 40px, #C2E8F5 70px,#F2F2F2 70px, #F2F2F2 80px); border-radius:8px; box-shadow:0px 1px 6px #3F3F3F; }
Свойство repeating-linear-gradient позволяет создать бесконечно повторяемый линейный градиент. Сначала мы наклонили полосы на угол в 45 градусов, а затем последовательно раскрасили полосы и задали им ширину в пикселах. Теперь у нас есть градиентный фон. Осталось добавить светло серый фон. Воспользуемся псевдоклассом after:
/** my "fake" background that will hover the stripes **/ #content:after{ background:#F9F9F9; margin:10px; position: absolute; content: " "; bottom: 0; left: 0; right: 0; top: 0; z-index: -1; border:1px #E5E5E5 solid; border-radius:8px; }
Оформляем заголовок H1Для заголовка H1, я выбрал шрифт Questrial, для тела контактной формы — Droid Sans, а для амперсанда — шрифт Alice. Все эти шрифты есть в каталоге шрифтов от Google, поэтому, все, что мне нужно сделать — это использовать API-код от Google:
Теперь оформляем заголовок.
H1 { font-family: "Questrial", Verdana, sans-serif; text-align:center; font-size:40px; padding:0; margin:0 0 20px 0; position:relative; color:#8C8C8C; } /** have a nice ampersand **/ h1:after { font-size:25px; color:#D6CFCB; content: "&"; text-align:center; display:block; width:100%; font-family: "Alice", Verdana, serif; text-shadow: 0px 1px 0px #fff; } /** create the gradient bottom **/ h1:before { position:absolute; bottom:15px; content: " "; text-align:center; display:block; height:2px; width:100%; background: linear-gradient(left, rgba(255,255,255,0) 0%,rgba(182,180,180,0.7) 42%,rgba(180,178,178,0) 43%,rgba(168,166,166,0) 50%,rgba(180,178,178,0) 57%,rgba(182,180,180,0.7) 58%,rgba(238,237,237,0.3) 90%,rgba(255,255,255,0) 100%); /* W3C */ }
Добавим пиктограммы без использования картинокМы сделаем это с помощью шрифтовых иконок. Вы можете использовать, тот иконочный шрифт, который во вложении, а можете использовать любые другие, мне нравится составлять пакеты иконок с сайта flaticon.com. Преимущества использования шрифтов в нашем контексте — очевидно. Мы можем манипулировать размером, цветом и даже анимацией иконок. Чего не скажешь об обычных изображениях. Кроме того, мы всегда выигрываем в качестве отображения на retina дисплеях.
/** adding our icon font !! */ @font-face { font-family: "IconicStroke"; src: url("font/iconic_stroke-webfont.eot"); src: url("font/iconic_stroke-webfont.eot?#iefix") format("embedded-opentype"), url("font/iconic_stroke-webfont.woff") format("woff"), url("font/iconic_stroke-webfont.ttf") format("truetype"), url("font/iconic_stroke-webfont.svg#IconicStrokeRegular") format("svg"); font-weight: normal; font-style: normal; } .iconic:before{ font-size:25px; font-family: "IconicStroke"; } .iconic.link:before { content: "/"; } .iconic.quote-alt:before { content: """; } .iconic.comment:before { content: "q"; } .iconic.user:before { content: "u"; } .iconic.mail-alt:before { content: "M"; }
Теперь можно оформить наши поля ввода данных в неактивном и активном состоянии.
/** we remove the red glow around required fields since we are already using the red star */ input:required, textarea:required { -moz-box-shadow:none; -webkit-box-shadow:none; -o-box-shadow:none; box-shadow:none; } /** inputs and textarea**/ input:not(), textarea{ outline:none; display:block; width:380px; padding:4px 8px; border:1px dashed #DBDBDB; color:#3F3F3F; font-family:"Droid Sans",Tahoma,Arial,Verdana sans-serif; font-size:14px; border-radius:2px; transition:background 0.2s linear, box-shadow 0.6s linear; } input:not():active, textarea:active, input:not():focus, textarea:focus{ background:#F7F7F7; border:dashed 1px #969696; box-shadow:2px 2px 7px #E8E8E8 inset; } input:not(){ height: 20px; } textarea{ min-height:150px; resize:vertical } /* placeholder */ ::-webkit-input-placeholder { color:#BABABA; font-style:italic; } input:-moz-placeholder, textarea:-moz-placeholder{ color:#BABABA; font-style:italic; }
Оформление кнопки «Отправить» и подписейДля кнопки «Отправить» мы используем тип поля type=submit . К сожалению, для оформления такого типа полей, мы не сможем воспользоваться псевдоклассами:before и:after . Поэтому я внедрил спецсимвол непосредственно в код HTML. Конечно, это не лучшее решение, так что вы можете его просто удалить.
/** Styling the send button **/ input{ margin-left:235px; cursor:pointer; background:none; border:none; font-family: "Alice",serif; color:#767676; font-size:18px; padding:10px 4px; border:1px solid #E0E0E0; text-shadow: 0px 1px 1px #E8E8E8; background: rgb(247,247,247); background: linear-gradient(top, rgba(247,247,247,1) 1%,rgba(242,242,242,1) 100%); border-radius:5px; box-shadow:0px 1px 1px #FFF inset, 0 0 0px 5px #EAEAEA; transition:all 0.2s linear; } input:hover{ color:#686868; border-color: #CECECE; background: linear-gradient(top, rgba(244,244,244,1) 0%,rgba(242,242,242,1) 100%); box-shadow:0px 1px 1px #FFF inset, 0 0 0px 5px #E0E0E0; } input:active, input:focus{ position:relative; top:1px; color:#515151; background: linear-gradient(top, rgba(234,234,234,1) 0%,rgba(242,242,242,1) 100%); box-shadow:0px -1px 1px #FFF inset, 0 0 0px 5px #E0E0E0; }
Чтобы форма имела законченный вид, давайте добавим приятные цвета и переходы к подписям при наведении на них курсором.
Label{ color:#7F7E7E; -webkit-transition: color 1s ease; -moz-transition: color 1s ease; transition: color 1s ease; } label:hover{ color:#191919; } label:before{ color:#C1BFBD; transition: color 1s ease; } label:hover:before{ color:#969696; transition: color 1s ease; } p{ margin-bottom:20px; } .indication{ color:#878787; font-size:12px; font-style:italic; text-align:right; padding-right:10px; } .required{ color:#E5224C; }
Вместо заключенияЯ надеюсь, что эта небольшая запись помогла вам лучше понять возможности HTML5 и CSS3. Еще раз подчеркну, что это лишь заготовка, которую вы можете использовать как основу для своих разработок. Во вложении к записи форма обратной связи адаптивна.
Структура HTML ФормыКаждая строка у нас помещена в DIV контейнер, так гораздо удобнее располагать метки рядом с полем ввода. Вся форма помещена в DIV шириной 660px по центру страницы.
Написать письмо!
* Поля со звездочкой обязательны для заполнения
Ваше Имя *
E-mail Адрес *
Тема *
Сообщение *
Вся анимация выполнена с новыми свойствами CSS 3. Все фоны выполнены обыкновенными градиентами. Обратите внимание на анимацию кнопки. Тени при наведении тоже выполнена на CSS3.
/* form styles */
form .row {
display: block;
padding: 7px 8px;
margin-bottom: 7px;
}
form .row:hover {
background: #f1f7fa;
}
Form label {
display: inline-block;
font-size: 1.2em;
font-weight: bold;
width: 120px;
padding: 6px 0;
color: #464646;
vertical-align: top;
}
form .req { color: #ca5354; }
Form .note {
font-size: 1.2em;
line-height: 1.33em;
font-weight: normal;
padding: 2px 7px;
margin-bottom: 10px;
}
Form input:focus, form textarea:focus { outline: none; }
/* placeholder styles: http://stackoverflow.com/a/2610741/477958 */
::-webkit-input-placeholder { color: #aaafbd; font-style: italic; } /* WebKit */
:-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 4 to 18 */
::-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 19+ */
:-ms-input-placeholder { color: #aaafbd; font-style: italic; } /* Internet Explorer 10+ */
Form .txt {
display: inline-block;
padding: 8px 9px;
padding-right: 30px;
width: 240px;
font-family: "Oxygen", sans-serif;
font-size: 1.35em;
font-weight: normal;
color: #898989;
}
В заключении хотелось сказать, что с развитием CSS3 и HTML5 создание формы обратной связи с анимацией, тенями и т.д. стало не такой уж сложной задачей. Надеюсь данный урок поможет Вам в создании собственных форм для Вашего сайта.
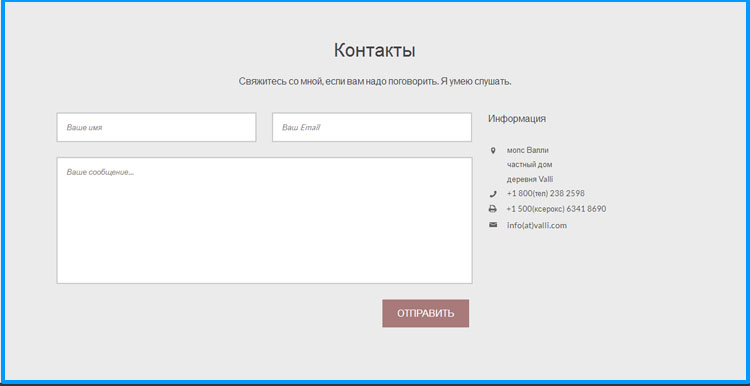
Итак, мы завершаем цикл уроков по версте сайта с нуля с flat дизайном. Напомню, что на мы верстали шапку сайта. На - секцию с картинкой на весь экран. На - галерею с работами портфолио. На - трехколоночный макет. И как завершающим этапом, сегодня мы делаем верстку формы обратной связи и подвала.
Вот, что у нас должно получиться.

Я не буду здесь приводить весь код, он слишком большой. Код целиком и готовый результат вы можете увидеть на jsfiddle.
Моя задача показать вам принципы верстки, так сказать логику, как думает верстальщик, глядя на макет. Сначала он мысленно разбивает весь макет на большие секции. Затем каждую секцию внутри делит на маленькие блоки. Смотрите на скриншоте ниже.

Сама форма обратной связи помещена в теге div с классом part_2_of_3 и занимает она две трети от ширины родителя.
Затем идет второй блок в теге div с классом part_1_of_3 . Занимаемая им ширина - соответственно одна треть от родительского блока.
В CSS стилях:
Con{
display: block;
float:left;
margin: 3% 0 3% 1.5%;
}
.con:first-child{
margin-left:0; /* прижатие блока с формой к левому краю */
}
.part_2_of_3 {
width: 66%; /* ширина блока с формой */
}
.part_1_of_3 {
width: 32%; /* ширина блока с информацией */
}
.cont-form{
padding-bottom: 25px; /* отступ снизу от формы блока */
}
.cont-form div{
padding: 5px 0 15px;
}
.cont-form input,.cont-form input,.cont-form textarea{
width: 42%; /* ширина полей для ввода текста и емейла */
padding: 15px;
display: block;
outline: none;
background-color: #fff; /* цвет ячеек формы */
color: #888282; /* цвет вводимого текста формы */
font-size: 0.8em; /* размер шрифта вводимого текста формы */
float:left;
margin-right: 2em; /* отступ справа */
font-style: italic; /* вводимый текст курсивом */
border: 2px solid #cacaca; /* граница ячеек формы */
}
.cont-form input{
margin-right: 0em; /* отступ справа */
}
.cont-form textarea{ /* значения для текстовой области формы */
padding: 18px; /* все поля в текстовой области */
display: block;
width: 93%; /* ширина формы текстовой области */
height:180px; /* высота формы текстовой области */
background-color: #fff; /* wdtn фона текстовой области */
outline: none;
color: #888282; /* цвет вводимого текста в текстовую область */
font-size: 0.8em; /* размер шрифта текстовой области */
font-style: italic; /* курсив для текстовой области формы */
border:2px solid #cacaca;
margin-bottom: 2em;
}
.cont-form input {
font-family: Verdana, sans-serif;
font-size: 1em;
color:#fff;
padding: 0.7em 1.4em;
margin-right: 2%;
background-color: #a97b7b;
border:none;
display: block;
cursor: pointer;
outline: none;
text-transform: uppercase; /* трансформация в заглавные буквы */
float: right;
}
.comp_add p {
font-size:0.8em;
color:#525252;
line-height: 1.8em;
margin-bottom: 2%;
}
.comp_add a{
font-size:1.1em;
color:#525252;
line-height: 1.8em;
margin-bottom: 2%;
}
.list2 li img{
margin-top: 4px;
float:left;
}
.list2 li .icon{
float:left;
padding-left: 1em;
}
С версткой подвала дело обстоит намного проще. Внутри тега footer , находится блок div с копирайтом и ссылкой.
Сегодня форма обратной связи может быть везде. Чтобы привлечь внимание посетителей вам потребуется такая форма, при взгляде на которую у посетителя возникнет желание заполнить ее.
Из этой статьи вы узнаете, как создать форму обратной связи полностью на HTML5 и CSS3.
(Кликните по изображению, чтобы увидеть форму в натуральную величину)
C помощью CSS3 можно создать бесконечное множество форм обратной связи. В этой статье говорится о том, как создать форму обратной связи в виде конверта .
Name: Email: Message:
Контейнеры form-wrapper и form-inner потребуются нам для того, чтобы применить к ним определенные стилевые правила.
Вместо того чтобы добавлять классы в каждый элемент формы, возможно вы захотите использовать селекторы атрибутов, например, input . Но для своего примера я решил сделать так, чтобы в браузере IE6 форма не плыла. Если вы игнорируетестарые браузеры, такие как IE6, смело упрощайте ваш HTML и CSS код.
Я использую атрибут for тега label , так как он увеличивает юзабилити. Атрибут for связывает элемент label с соответствующим полем формы; значением атрибута служит ID поля.
HTML5В HTML5 к полям формы можно добавить атрибут placeholder .
Атрибут placeholder – устанавливает замещающий текст. Текст отображается в поле формы серым цветом и пропадает, когда на поле наведен фокус.
КонтейнерыИспользуя свойство CSS3 box-shadow и градиенты, мы создадим форму обратной связи в виде конверта. Ниже вы можете видеть начальный CSS стиль:
#form-wrapper { width: 700px; height: 400px; margin: 0 auto; padding: 20px; position: relative; border: 1px solid #ddd; background-color: #fff; background-image: -moz-repeating-linear-gradient(135deg,#844049,#844049, #fff 50px, #fff 150px, #3e4996 100px, #3e4996, #fff 200px, #fff 300px); background-image: -webkit-gradient(linear, left top, right bottom, color-stop(5%, #fff), color-stop(5%, #fff), color-stop(15%, #844049), color-stop(15%, #fff), color-stop(25%, #fff), color-stop(25%, #fff), color-stop(35%, #3E4996), color-stop(35%, #fff), color-stop(45%, #fff), color-stop(45%, #fff), color-stop(55%, #844049), color-stop(55%, #fff), color-stop(65%, #fff), color-stop(65%, #fff), color-stop(75%, #3E4996), color-stop(75%, #fff), color-stop(85%, #fff), color-stop(85%, #fff), color-stop(95%, #844049), color-stop(95%, #fff)); background-image: -webkit-repeating-linear-gradient(135deg,#844049,#844049, #fff 50px, #fff 150px, #3e4996 100px, #3e4996, #fff 200px, #fff 300px); background-image: -o-repeating-linear-gradient(135deg,#844049,#844049, #fff 50px, #fff 150px, #3e4996 100px, #3e4996, #fff 200px, #fff 300px); background-image: -ms-repeating-linear-gradient(135deg,#844049,#844049, #fff 50px, #fff 150px, #3e4996 100px, #3e4996, #fff 200px, #fff 300px); background-image: repeating-linear-gradient(135deg,#844049,#844049, #fff 50px, #fff 150px, #3e4996 100px, #3e4996, #fff 200px, #fff 300px); } #form-wrapper:before, #form-wrapper:after { z-index: -1; position: absolute; content: ""; bottom: 15px; left: 10px; width: 50%; top: 80%; max-width:300px; background: rgba(0, 0, 0, 0.7); -webkit-box-shadow: 0 15px 10px rgba(0,0,0, 0.7); -moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -o-transform: rotate(-3deg); -ms-transform: rotate(-3deg); transform: rotate(-3deg); } #form-wrapper:after { -webkit-transform: rotate(3deg); -moz-transform: rotate(3deg); -o-transform: rotate(3deg); -ms-transform: rotate(3deg); transform: rotate(3deg); right: 10px; left: auto; }
КнопкаНиже мы имеем прекрасные CSS3 кнопки без изображений как вы, вероятно, догадались.

#form-wrapper .button { float: right; margin: 10px 0 0 0; padding: 7px 15px; cursor: pointer; color: #fff; font: bold 13px Tahoma, Verdana, Arial; text-transform: uppercase; overflow: visible; /* IE6/7 fix */ border: 0; background-color: #7089b3; background-image: -moz-linear-gradient(#a5b8da, #7089b3); background-image: -webkit-gradient(linear, left top, left bottom, from(#a5b8da), to(#7089b3)); background-image: -webkit-linear-gradient(#a5b8da, #7089b3); background-image: -o-linear-gradient(#a5b8da, #7089b3); background-image: -ms-linear-gradient(#a5b8da, #7089b3); background-image: linear-gradient(#a5b8da, #7089b3); filter: progid:DXImageTransform.Microsoft.gradient(startColorStr="#a5b8da", EndColorStr="#7089b3"); -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; text-shadow: 0 1px 0 rgba(0,0,0,.3); -moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7); -webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7); box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7); } #form-wrapper .button:hover { background-color: #a5b8da; background-image: -moz-linear-gradient(#7089b3, #a5b8da); background-image: -webkit-gradient(linear, left top, left bottom, from(#7089b3), to(#a5b8da)); background-image: -webkit-linear-gradient(#7089b3, #a5b8da); background-image: -o-linear-gradient(#7089b3, #a5b8da); background-image: -ms-linear-gradient(#7089b3, #a5b8da); background-image: linear-gradient(#7089b3, #a5b8da); filter: progid:DXImageTransform.Microsoft.gradient(startColorStr="#7089b3", EndColorStr="#a5b8da"); } #form-wrapper .button:active { background: #64799e; position: relative; top: 2px; -moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset; -webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset; box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset; }
ОбновитьНиже приведена информация о том, как можно модифицировать форму обратной связи, чтобы сделать форму рабочей.
- Вставьте PHP скрипт http://jsfiddle.net/catalinred/3hLKP/ в файл, например, sendemail.php .
- Конечно, потребуется заменить [email protected] на вашу почту (куда вы захотите получать сообщения).
- Ваш HTML код необходимо будет изменить на: